Angular Design Patterns
Angular Design Patterns - It allows you to encapsulate a group of complex subsystems and expose a simplified interface to. Well tested to ensure performance and reliability. Explore and implement operations patterns. Let’s consider a basic example: Web even though they are not mandatory, angular was designed for the use of design patterns you may not be accustomed to, like reactive programming, unidirectional data flow and centralized state. Web unlock the power of software engineering at its core with angular in depth! Get to know and implement stability patterns. Angular development is full of design patterns. Singleton singleton is a design pattern in which a. Design patterns in angular provide structured approaches to solving these challenges, promoting code organization, maintainability, and scalability. Web this book guides you through the angular ecosystem, uncovering invaluable design patterns and harnessing its essential features. Web the facade design pattern is a structural design pattern that provides a simplified interface to a complex system of classes, functions, and apis. You want the same ui but for different pieces of the state? The feature service is a singleton service that is injected at the feature component level in. You want to share the same pieces of application state between multiple. This article will focus on how to build scalable and maintainable applications using design patterns in angular. It allows you to encapsulate a group of complex subsystems and expose a simplified interface to. This article has been updated to the latest version angular 17 and tested with angular 16. Let’s consider a basic example: Web design patterns play a crucial role in angular development, providing a reusable solution to commonly occurring problems in software design. Straightforward apis with consistent cross platform behaviour. 📄️ build your own app shell component. A web developer’s guide to effortless web app development, deployment, and scalability. Explore some of the most famous navigational patterns for angular. Web today, let's dive into the design patterns that are either already being used in angular development, or, even better, can be utilized to. Web even though they are not mandatory, angular was designed for the use of design patterns you may not be accustomed to, like reactive programming, unidirectional data flow and centralized state. Design patterns in angular provide structured approaches to solving these challenges, promoting code organization, maintainability, and scalability. This article has been updated to the latest version angular 17 and. Web unlock the power of software engineering at its core with angular in depth! In this friendly guide, we’ll explore some essential design patterns and learn how to apply. This article has been updated to the latest version angular 17 and tested with angular 16. This is the code repository for angular design patterns and best practices, published by packt.. What is this book about? Web complete guide of angular architecture best practices. Web commonly used design patterns in spring. Implement the most useful gof patterns for angular. Web unlock the power of software engineering at its core with angular in depth! This article will focus on how to build scalable and maintainable applications using design patterns in angular. Web design patterns play a crucial role in angular development, providing a reusable solution to commonly occurring problems in software design. You want the same ui but for different pieces of the state? In this friendly guide, we’ll explore some essential design patterns. Well tested to ensure performance and reliability. Web design patterns are powerful tools that help us create robust, maintainable, and efficient code. This pattern has been called many things such. Web the feature service design pattern is a way to pull out all of this feature logic from our feature component into a single feature service. This article has been. Internationalized and accessible components for everyone. O’reilly members get unlimited access to books, live events, courses curated by job role, and more from o’reilly and nearly 200 top publishers. This article will focus on how to build scalable and maintainable applications using design patterns in angular. Web angular design patterns [book] by mathieu nayrolles. The content is likely still applicable. The feature service is a singleton service that is injected at the feature component level in. O’reilly members get unlimited access to books, live events, courses curated by job role, and more from o’reilly and nearly 200 top publishers. Web material design components for angular. This is the code repository for angular design patterns and best practices, published by packt.. Web design patterns play a crucial role in angular development, providing a reusable solution to commonly occurring problems in software design. The content is likely still applicable for all angular 2 + versions. Design patterns provide smart solutions to common web development issues, whether you’re dealing with a single feature or adding more functions dynamically. Implement the most useful gof. What is this book about? This pattern has been called many things such. In this friendly guide, we’ll explore some essential design patterns and learn how to apply. Web today, let's dive into the design patterns that are either already being used in angular development, or, even better, can be utilized to overcome common challenges. The content is likely still. To develop quality applications it is necessary to first have a good knowledge of the existing design patterns in order to recognize as early as possible when it is possible to use them in the project. Explore some of the most famous navigational patterns for angular. You want the same ui but for different pieces of the state? Angular is a highly modular framework, which makes it easy to implement design patterns. Web today, let's dive into the design patterns that are either already being used in angular development, or, even better, can be utilized to overcome common challenges. Dependency injection is a creational pattern where an object receives its dependencies from an external source rather than creating them itself. Singleton singleton is a design pattern in which a. Internationalized and accessible components for everyone. You want to share the same pieces of application state between multiple. Web unlock the power of software engineering at its core with angular in depth! This is the code repository for angular design patterns and best practices, published by packt. Web design patterns are powerful tools that help us create robust, maintainable, and efficient code. Implement the most useful gof patterns for angular. What is this book about? It allows you to encapsulate a group of complex subsystems and expose a simplified interface to. The content is likely still applicable for all angular 2 + versions.Seamless Angular Geometric Pattern Design, Reminiscent Of 70s Colors
Handmade Geometric Angular Triangle Seamless Pattern Stock Illustration
Angular architecture patterns High level project architecture * NETMedia
Angular Pattern Vector Art, Icons, and Graphics for Free Download
Angular Design Patterns and Best Practices [Angular 10] (Meetup) YouTube
Angular Design Patterns Bridge [Advanced, 2020] YouTube
Angular architecture patterns Detailed project architecture NETMedia
Architectural Details Circular Angular Design Pattern Stock Image
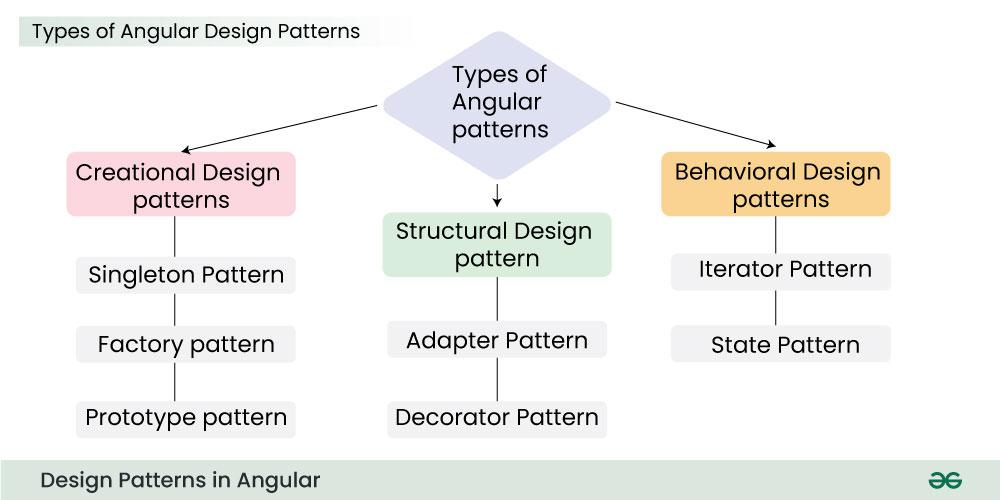
Design Patterns in Angular
Commonly used design patterns in Angular
Well Tested To Ensure Performance And Reliability.
Web Material Design Components For Angular.
Web The Feature Service Design Pattern Is A Way To Pull Out All Of This Feature Logic From Our Feature Component Into A Single Feature Service.
Web Angular Design Patterns And Best Practices.
Related Post:




![Angular Design Patterns and Best Practices [Angular 10] (Meetup) YouTube](https://i.ytimg.com/vi/KuLIVX3QoZA/maxresdefault.jpg)
![Angular Design Patterns Bridge [Advanced, 2020] YouTube](https://i.ytimg.com/vi/2rQOu9TmuxE/maxresdefault.jpg)