React Provider Pattern
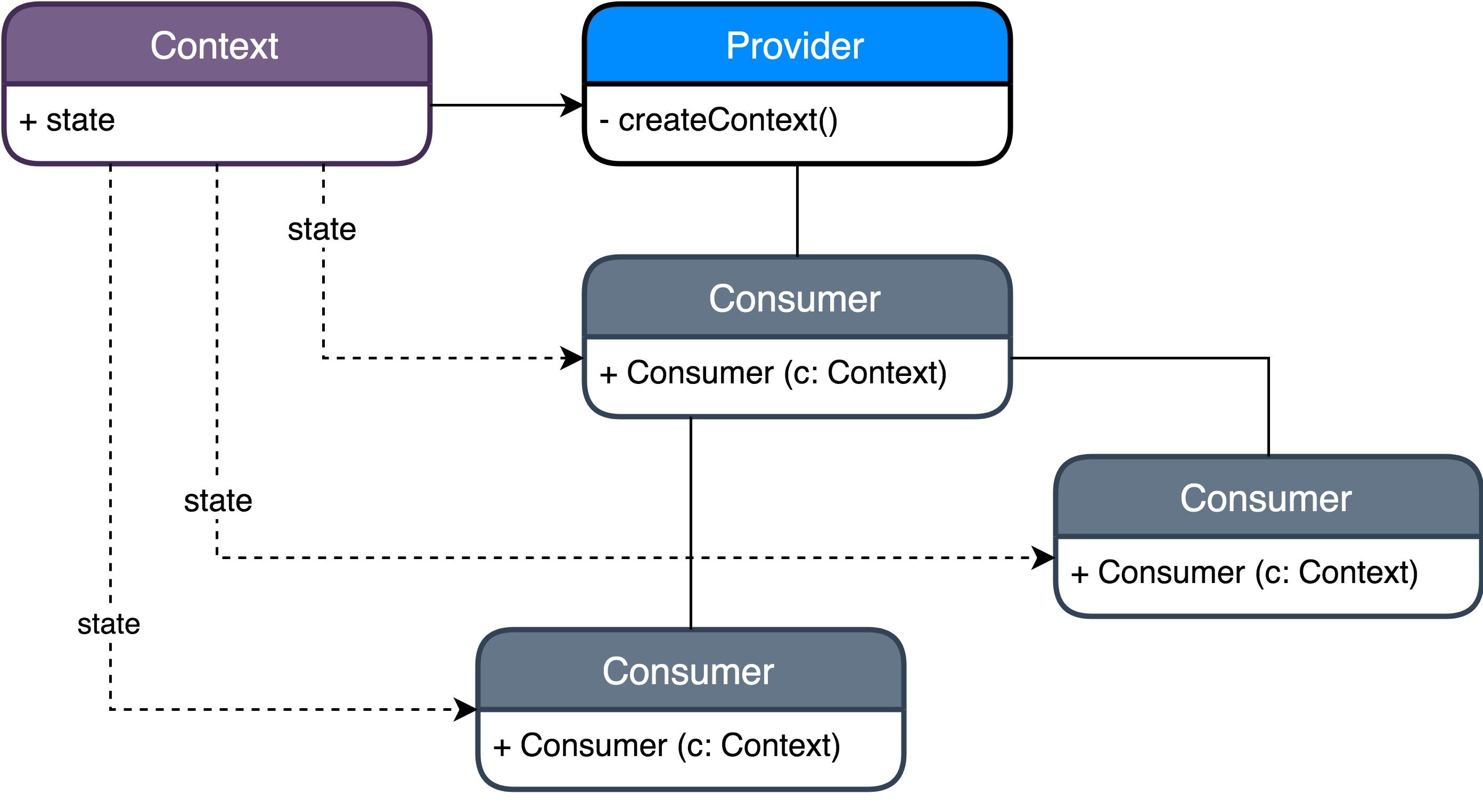
React Provider Pattern - However, if there is no value, then we throw a helpful. Web the provider pattern in react is a design pattern that leverages react’s context api to create a structured way of managing and passing data through your. Web server and client composition patterns. For instance, redux needs to pass its store and react. The provider component accepts a value. Here is an example of a context. It is determined as the value passed to the closest somecontext.provider above the calling component in the. Web the provider pattern is a technique in react that uses the context api to efficiently share and manage global state or data across multiple components without. Web the idea is to create a simple organized structure that consists of three parts context, provider, and usage. This give us a better. Lots of react libraries need to make their data pass through all your component tree. This give us a better. Using the provider design pattern, we can prevent our application from prop drilling or sending props to nested components in a tree. The provider component accepts a value. Web in this article, we will explore react design patterns and examine how they might improve the development of react applications. Web the idea is to create a simple organized structure that consists of three parts context, provider, and usage. Web server and client composition patterns. Web first, the usecount custom hook uses react.usecontext to get the provided context value from the nearest countprovider. It reduces the risk of. Web we eventually settled on a technique that makes use of a component that uses a react context and provides a hook to subscribe to the data being loaded. This creates a structured approach that gives order to. Web first, the usecount custom hook uses react.usecontext to get the provided context value from the nearest countprovider. Web in this article, we will explore react design patterns and examine how they might improve the development of react applications. Web server and client composition patterns. Here is an example of a. Web the provider pattern/context api makes it possible to pass data to many components, without having to manually pass it through each component layer. Web the provider pattern is a technique in react that uses the context api to efficiently share and manage global state or data across multiple components without. Lots of react libraries need to make their data. For instance, redux needs to pass its store and react. It reduces the risk of. Web every context object comes with a provider react component that allows consuming components to subscribe to context changes. Web the provider pattern. Web the provider pattern uses a provider component that stores global data and distributes it through the application's component tree to consumers. Web the provider pattern in react is a design pattern that leverages react’s context api to create a structured way of managing and passing data through your. However, if there is no value, then we throw a helpful. It reduces the risk of. Web every context object comes with a provider react component that allows consuming components to subscribe to. For instance, redux needs to pass its store and react. Using the provider design pattern, we can prevent our application from prop drilling or sending props to nested components in a tree. Web the provider pattern is a design pattern commonly used in react to manage and share state or data across different parts of an application. Web every context. Web the idea is to create a simple organized structure that consists of three parts context, provider, and usage. Web i have a react application, using multiple context providers to pass down data to components, similar to the following (simplified) code. This give us a better. Web the provider pattern/context api makes it possible to pass data to many components,. Web react — js provider pattern (context api details) | by anisur rahman | medium. When building react applications, you will need to consider what parts of your application should be rendered on the server or the client. This give us a better. The provider component accepts a value. Web in this article, we will explore react design patterns and. Web the provider pattern is a technique in react that uses the context api to efficiently share and manage global state or data across multiple components without. Web in this article, we will explore react design patterns and examine how they might improve the development of react applications. Web the provider pattern/context api makes it possible to pass data to. For instance, redux needs to pass its store and react. Web the provider pattern/context api makes it possible to pass data to many components, without having to manually pass it through each component layer. Web server and client composition patterns. Web we eventually settled on a technique that makes use of a component that uses a react context and provides. Web the provider pattern/context api makes it possible to pass data to many components, without having to manually pass it through each component layer. Web the provider pattern in react is a design pattern used for managing and sharing application state or data across multiple components. It reduces the risk of. Web in this article, we will explore react design. Web server and client composition patterns. This give us a better. Web the provider pattern in react is a design pattern used for managing and sharing application state or data across multiple components. Web usecontext returns the context value for the calling component. Web we eventually settled on a technique that makes use of a component that uses a react context and provides a hook to subscribe to the data being loaded. Web the idea is to create a simple organized structure that consists of three parts context, provider, and usage. Web every context object comes with a provider react component that allows consuming components to subscribe to context changes. Web react — js provider pattern (context api details) | by anisur rahman | medium. Using the provider design pattern, we can prevent our application from prop drilling or sending props to nested components in a tree. Here is an example of a context. However, if there is no value, then we throw a helpful. The provider component accepts a value. It is determined as the value passed to the closest somecontext.provider above the calling component in the. Web this article explores the application of established ui building patterns to the react world, with a refactoring journey code example to showcase the benefits. Web first, the usecount custom hook uses react.usecontext to get the provided context value from the nearest countprovider. Lots of react libraries need to make their data pass through all your component tree.Provider Pattern with React Context API Flexiple
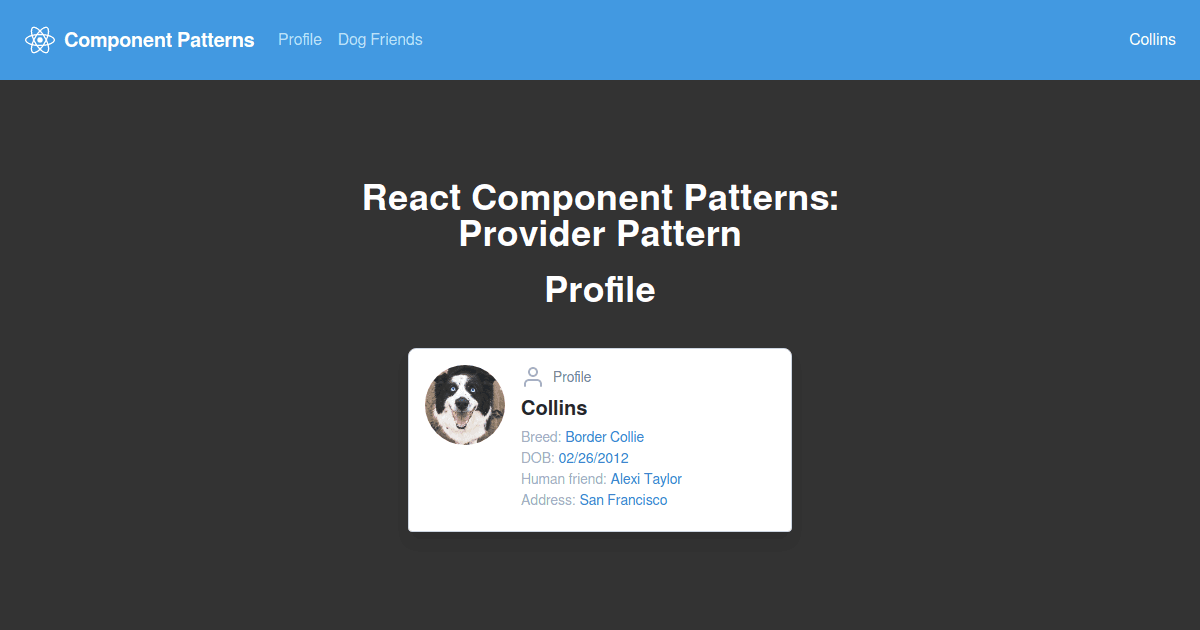
Building with React Context Provider Pattern
Programming Patterns with React Hooks Assignar Tech Blog
Provider Pattern with React Context API Flexiple
React Architecture The React Provider Pattern Morten Barklund
Provider Pattern with React Custom Hooks Codesandbox
ReactRedux and the Provider Pattern by Swarup Karavadi Medium
Provider Pattern in React using React Context API
React Design Patterns Provider Pattern by Vitor Britto Medium
React Patterns The Container pattern Web Development Tutorials
Web The Provider Pattern Is A Design Pattern Commonly Used In React To Manage And Share State Or Data Across Different Parts Of An Application.
It Reduces The Risk Of.
When Building React Applications, You Will Need To Consider What Parts Of Your Application Should Be Rendered On The Server Or The Client.
Web The Provider Pattern In React Is A Design Pattern That Leverages React’s Context Api To Create A Structured Way Of Managing And Passing Data Through Your.
Related Post: